メモ、原稿などのテキストデータ、スプレッドシート、タスク管理、プロジェクト管理、そしてそれらの共有も簡単! まさにオールインワン型の情報共有ツールNotion。直観的に扱いやすく、さまざまな情報管理を一元化することができます。
Notion 6つのビューで旅計画を見える化
仕事だけでなく、プライベートでもあれこれ整理ができて便利なツールです。
旅の計画や記録に使ったら、よりいっそう記憶に残る旅ができそう!ということで、旅まわりをまとめるNotionにチャレンジ。
旅をテーマにすると、Notionの6つのビュー(テーブル、ボード、リスト、カレンダー、ギャラリー、タイムライン)の使いどころがたくさんあります。Notionをこれから始めたい方、慣れていない方にも、全体的な使い方を把握するのに、旅を題材にするとよいかもしれませんね。
たとえば、旅にまつわる準備や計画をNotionで整理するなら、
- 日程決め・仕事の合間にいつ休暇を取るか(カレンダー)
- 旅のスケジュール(タイムライン)
- 日にちごとの大まかな流れを見やすくするのに便利(ボード)
- 交通手段やホテルの候補(リスト、テーブル)
- レストランや行きたい場所の情報(ギャラリー)

旅先の情報をNotionで ~調べて、クリップして、ギャラリーへ
今回やることはこの2点だけ。これで、見やすく、情報にアクセスしやすいギャラリーを作ります。
- Notion Web Clipperで、保存したいウェブページをクリップ
- 任意のNotionページに、クリップしたページを移動
Notion Web Clipperをインストール
Notion Web Clipperは、保存しておきたいウェブページを、Notionに保存する機能です。
Notion公式サイト(以下)より、Notion Web Clipperをインストールします。

PCのブラウザGoogle Chromeを使っている場合は、こちらからもインストールできます。
任意のNotionページに、クリップしたページを移動
では、実際にウェブページをクリップしてみます。
まず、保存したいウェブページを開きます。
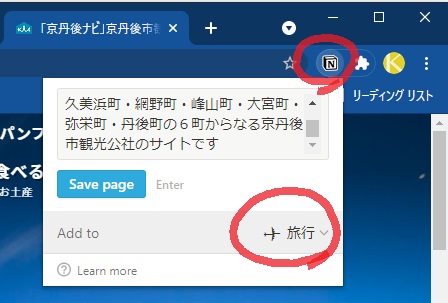
次に、ブラウザGoogle Chromeの右上、Notionのアイコンをクリックします。
Add to のところで、保存先のNotionデータベース(またはページ)を選び、Save pageをクリックします。

次に、Notionの画面を確認してみましょう。
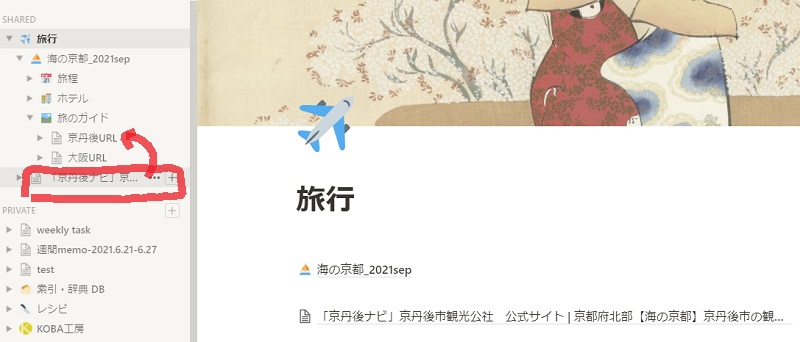
この例では、「旅行」というページを保存先としたので、Notionの旅行ページの直下に格納されています。
さらに、「京丹後URL」というページに、ドラッグして(つかんで)移動します。

クリップしたウェブページが、「京丹後URL」の中に入りました。
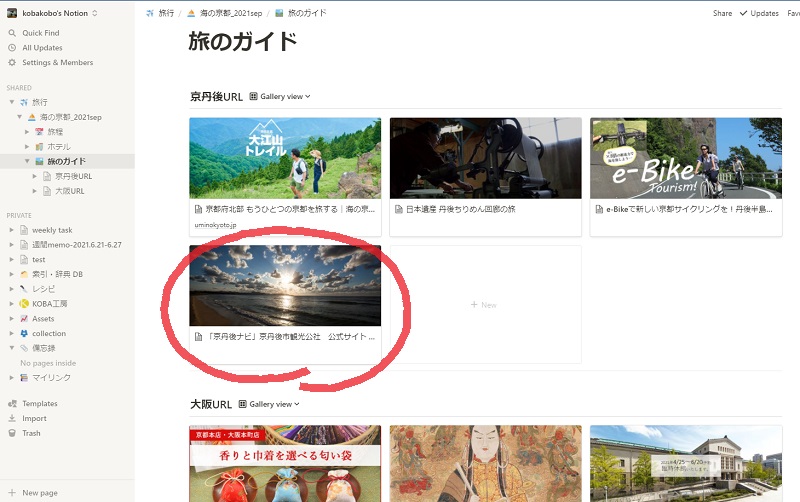
サムネイル画像が並ぶと、一気に旅ガイドらしさが出てきます。一度気になった情報は、ワンクリックでクリップして、Notionに放り込む。何度もあれどこに載ってたっけ?と探すこともなくなり、自分だけの資料ができあがっていく楽しさもあります。

Notionのデータベース、ギャラリービューで画像を並べる
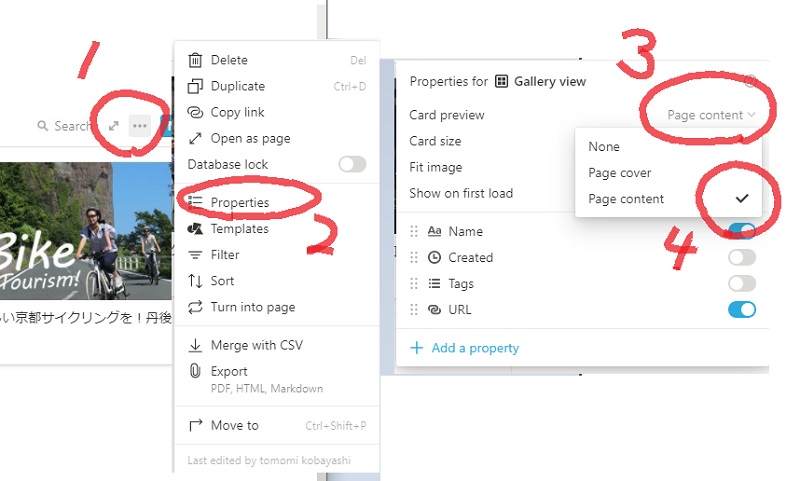
上記画像のように、画像を並べるには、
- ギャラリービューのデータベース、右上の…をクリック
- Propertiesをクリック
- Card preview の右をクリックし
- Page content を選ぶ

今回は、クリップ(ブックマーク)したウェブページを、Notionのギャラリービューで一覧に表示する方法を紹介しました。
任意の画像を一覧に表示させたい場合は、データベース内の個々のページに画像をアップします。上記のようにCard previewをPage contentに設定すると、画像を並べて表示することができます。
bon voyage! Notionで楽しい旅を‼